| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Inkscape Tutorial: Some Useful And Fun Extensions |
|
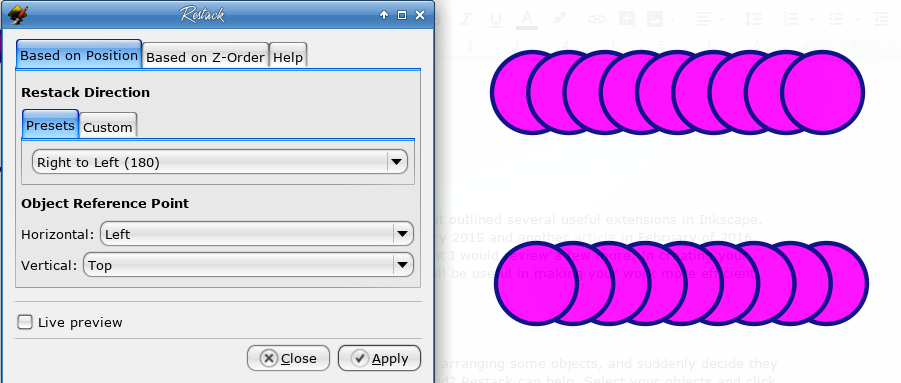
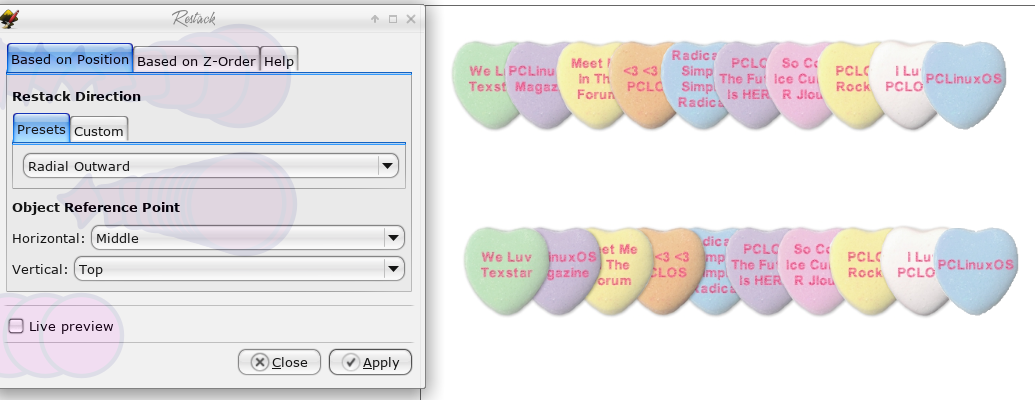
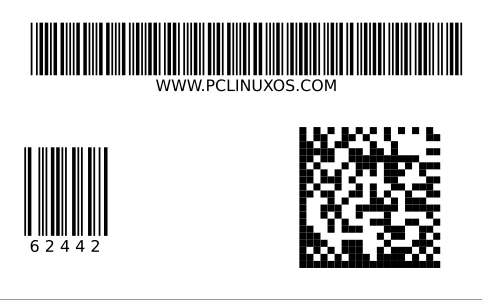
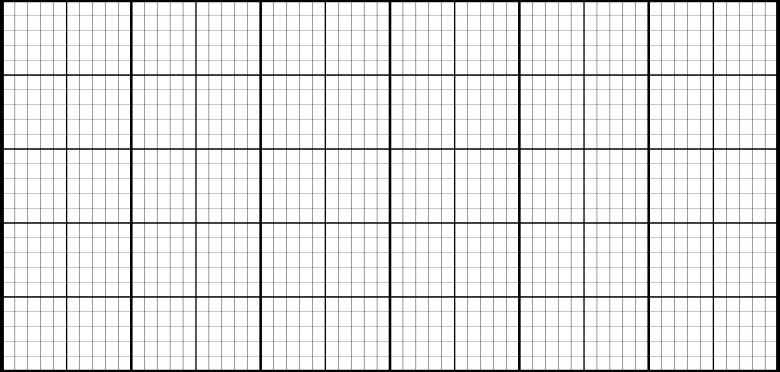
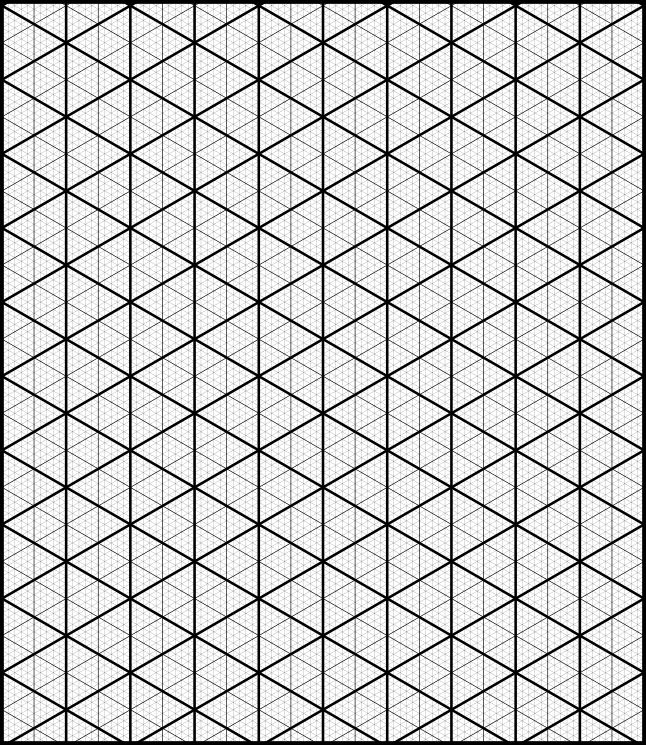
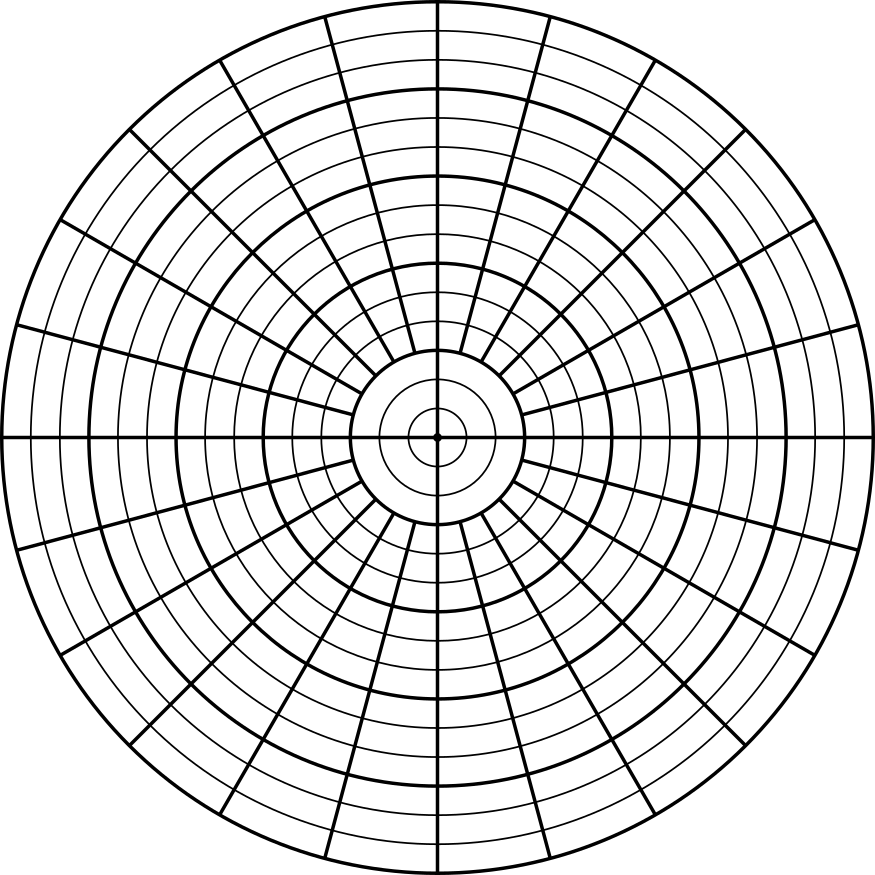
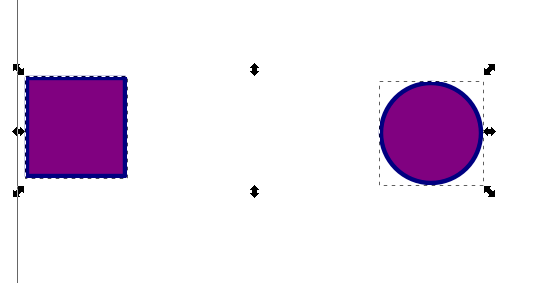
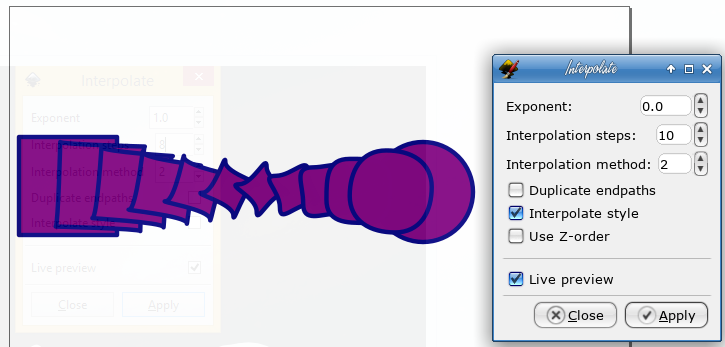
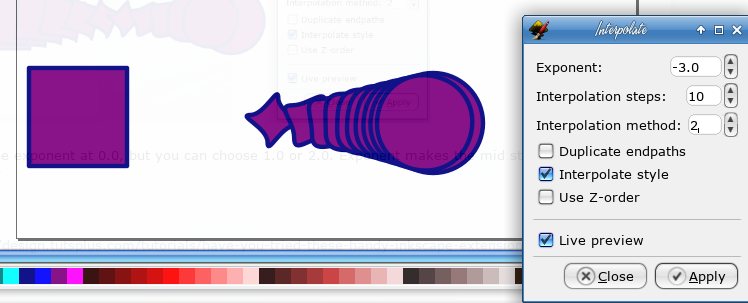
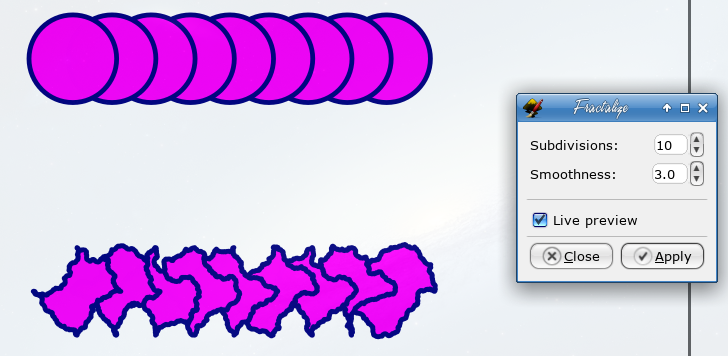
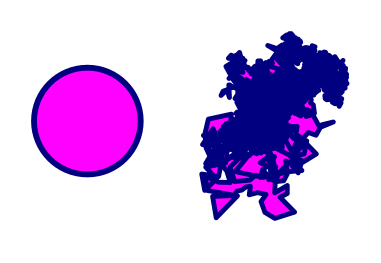
by Meemaw I saw a neat tutorial the other day that outlined several useful extensions in Inkscape. Khadis did a calendar article in January 2015 and another article in February of 2016 describing a few of them, but I thought I would review a few more. In creating your masterpiece, you never know what will be useful in making your work more efficient. Restack Suppose you have worked really hard arranging some objects, and suddenly decide they would look better if they were reversed? Restack can help. Select your objects and click Extensions > Arrange > Restack. In the following image, I stacked the top row left to right (left-most is on the bottom), and then I selected them all and duplicated them. I then moved the duplicates below the originals and did the restack on them. Notice that they are stacked from right to left (right-most is now on the bottom).  In the presets, there is a setting called Radial Outward, so I thought I'd try that with some Valentine's hearts that were on the cover of our February, 2018 issue. You see that radial outward places the center object on the bottom, and stacks both ways from there.  Barcodes Khadis's article showed how to create a QR code. In Extensions > Render > Barcode, you are able to generate two other types, Classic and Data Matrix, shown here. The Classic barcodes have several kinds, depending on how much and what kind of information you need it for (written at the bottom of the barcode). The Data Matrix looks a bit like a QR Code, and is for the text Inkscape.  Grids In this extension, you can generate different types of grids using Extensions > Render > Grids. Cartesian, Isometric and Polar grids (top, center, bottom) can be generated as well as the standard grid that looks like graph paper.    Interpolate While I can't think of very many uses for this extension, it is kinda fun! I'm sure someone more talented than I can create a wonderful wallpaper with it. If you have two paths, click on Extensions > Generate from Path > Interpolate. If your object are different, the extension seems to form a path of one object changing to the other.  Remember, you have to have two items, and you have to make them paths using Path > Object to path. Make sure they are both chosen, then choose Interpolate using the menu directions above. You'll get the following window.  I left the Exponent at 0.0, but you can choose other numbers, even negative ones. Different Exponent settings makes the mid steps smaller and places them closer together on one end or the other.  Interpolation steps lets you choose how many intermediate objects you have, and Interpolation method causes the program to shape the intermediate objects differently. Use 1 or 2, whichever looks best to you. Live preview lets you see what the result is before you apply (when you're satisfied, remember to click Apply so your interpolation will stay after you close the window). Fractalize Another fun extension is found at Extensions > Modify Path > Fractalize. It kinda destroys the edges and shape of a smooth object, as shown here. I used the stacked circles, duplicated and then fractalized them.  The lower your Smoothness number is, the rougher your creation. The number for the fractal below was 0.1.  There are many more extensions in Inkscape! We'll probably see more in the future. |